«هسته حیاتی وب» (Core Web Vitals) مجموعهای از معیارهای گوگل برای ارزیابی سرعت بارگذاری صفحات وب هستند. این معیارها مدت زیادی است که توجه گوگل را به خود جلب کرده است و تقریبا تمام توسعه دهندگان از اهمیت آن با خبر بودند. اما با اعلام رسمی گوگل و همچنین آپدیت وبسایت های بررسی سئو تکنیکال سایت مثل gtmetrix این موضوع به شکل کامل علنی شد. کور وب وایتال وظیفه امتیازدهی به سرعت بارگذاری بخشهای مختلف محتوا، میزان تعاملپذیری و پایداری عناصر بصری در صفحه وب را برعهده دارند. این سیگنالها به تعیین کیفیت کلی صفحه از دیدگاه «تجربه کاربری» (User Experience) کمک بسیار زیادی میکنند. در این مقاله به بررسی آن خواهیم پرداخت.
Core web vitals چیست؟
از تاریخ می ۲۰۲۰ میلادی که گوگل معیار های جدیدی را به صورت رسمی معرفی کرد. صحبت هایی از تاثیر بسزای آن در رتبه بندی و سئو وب سایت ها بر سر زبان ها افتاد.
این آپدیت بر سه اصل اساسی استوار بود:
۱) LCP یا بزرگترین رنگ محتوا (سایت)
۲) FID یا اولین تاخیر ورودی
۳) CLS یا تغییر چیدمان تجمعی
این سه متریک بر سه جنبه اصلی وبسایت یعنی بارگزاری، تعامل و همچنین پایداری بصری استوار هستند و به نوعی تمام آنچه که رضایت کاربر را به ارمغان میآورد را در بر می گیرد. در اصل core web vital بر روی افزایش سرعت سایت تمرکز دارد.معیارهایی که به شکل دقیق روی تجربه کاربری یا همان UX تمرکز کرده اند و گوگل به کمک شان میفهمد کاربران در هر صفحه وب چه تجربه ای دارند.
پارامتر LCP چیست و چگونه آن را بهینه کنیم؟
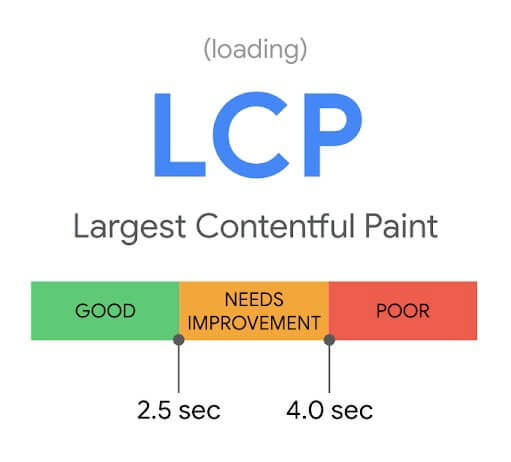
LCP مخفف عبارت Largest Contentful Paint است و بیانگر مدت زمانی که طول می کشد تا بزرگترین عنصر محتوای صفحه برای کاربر در حالت نمایش کامل قرار گیرد.
این معیار به جای اندازه گیری کل زمان بارگذاری سایت به محض نمایش بزرگترین المان محتوا، زمان را اندازه می گیرد و آن را ثبت می کند تا مشخص کند رندر محتوای اصلی بر روی سایت به پایان رسیده است و بر اساس به سایت شما امتیاز مشخصی خواهد داد.
المان ها و معیارهای محاسبه LCP
- المان <img>
- المان <image> درون یک المان <svg>
- المان های Block Level در HTML که دارای متن هستند.
- المان <video>
- المانی بکگراند عکسی که از طریق فانکشن url() بارگذاری شده باشد.

روش بهبود LCP سایت
بهترین راه برای بهبود زمان LCP افزایش سرعت سرور سایت میباشد و اما ما چه کارهایی را برای بهبود سرعت سرور می توانیم انجام دهیم:
هاست بهتری برای سایت خود پیدا کنید. (مهم ترین و موثر ترین روش)
از حافظه کش استفاده کنید و زمان پاسخ گویی سرور را ارتقا دهید.
کدهای جاوااسکریپت و CSS خود را بهینه سازی کنید.
کاهش حجم فایل ها اگر عنصر LCP یک تصویر است، با کمک افزونه ها حجم آن را کاهش دهید و فایل های روی سرور را با Gzip فشرده کنید.
پارامتر FID چیست و چگونه آن را بهینه سازی کنیم؟
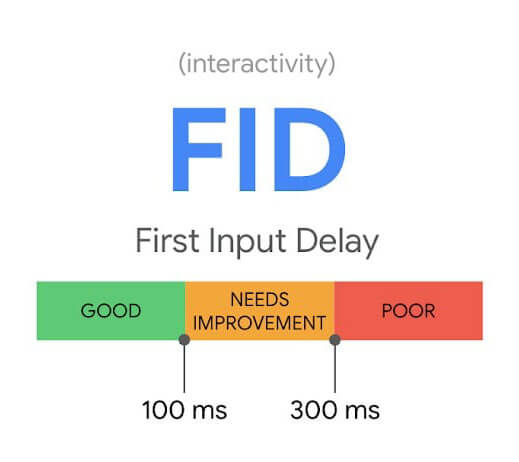
FID مخفف First Input Delay است و پارامتری است که برای اندازه گیری Load responsiveness است.
FID یکی دیگر از معیارهای مهم در Core Web Vitals می باشد که اولین تعامل و پاسخگویی یک صفحه وب با کاربر را اندازه گیری می کند. این پارامتر، بازه زمانی را که یک کاربر برای اولین بار با یک صفحه وب تعامل برقرار می کند تا زمانی که یک مرورگر قادر به پاسخگویی به دستورات کاربر باشد را اندازه گیری می کند. برای اندازه گیری میزان تاخیر در پاسخگویی به دستورات کاربر، به یک تعامل واقعی نیاز است.
المان ها و معیارهای محاسبه FID
- جاوا اسکریپت سایت
- Parsing
- کامپایل و اجرای جاوا اسکریپت

روش بهبود FID سایت
متریک FID تمرکز ویژه ای بر جاوااسکریپت وبسایت دارد. برای همین کاهش المان های جاوااسکریپتی که بر روی یک صفحه لود میشود، از طریق شکستن آن به تسک های کوچکتر و غیرهمزمان میتواند به شکل قابل توجهی در کاهش FID سایت تاثیرگذار باشد.
و اما مهم ترین راه ها برای بهبود FID:
کوتاه کردن تسک های بلند و طولانی
تسک های طولانی یا همانLong Task، بازه های زمانی اجرای جاوااسکریپت در سایت می باشند که ممکن است منجر به غیر پاسخگو بودن یک صفحه از دید کاربر شود. هر قطعه کدی که thread اصلی را به مدت ۵۰ میلی ثانیه یا بیشتر بلوکه کند، یک تسک طولانی محسوب می شود.
Long taskها نشانه لود و اجرای جاوااسکریپت بیش از نیاز یک کاربر در آن صفحه می باشند. بنابراین قطعه بندی جاوااسکریپت ها می تواند در کاهش delay input موثر باشد.
استفاده از Web Worker
یکی از دلایل اصلی Input delay، مسدود بودن thread اصلی است. استفاده از Web workers این امکان را به وجود می آورد تا جاوااسکریپت ها در یک thread فرعی یا ثانویه اجرا شوند و اینگونه با انتقال عملیات های غیر مرتبط به UI به یک thread جداگانه، مدت زمان مشغول و مسدود بودن thread اصلی کاهش یابد. رعایت این موضوع میتواند به شکل قابل توجهی امتیاز FID سایت شما را بهبود ببخشید.
به تعویق انداختن جاوااسکریپت های اضافه
به صورت کلی همه جاوااسکریپت ها render-blocking هستند. زمانیکه یک مرورگر با یک تگ اسکریپت مواجه می شود که به یک فایل جاوااسکریپت خارجی لینک شده است، مجبور است تا فعالیت خود را متوقف نموده و آن جاوااسکریپت را دانلود، پردازش، کامپایل و سپس اجرا کند. بنابراین، باید تنها کدی که برای صفحه یا برای پاسخ به دستور کاربر مورد نیاز است، لود گردد و بقیه دیفر شوند.
حال شما در صورت استفاده از async در تگ <script>، اسکریپت های موجود در صفحه، کاملا مستقل بوده و رندر صفحه برای async scripts ها به تعویق نمی افتد. اسکریپت های که با defer در تگ <script> قرار می گیرند، رندر صفحه را بلاک نمی کنند و هر زمان که DOM آماده بود، اجرا می شوند اما این اتفاق پیش از DOMContentLoadedمی افتد.
پارامتر CLS چیست و چگونه آن را بهینه سازی کنیم؟
CLS مخفف عبارت Cumulative Layout Shift است و به برای اندازه گیری Visual Stabilityیا همان ثبات المان ها تصویری استفاده می شود. اساساً این معیار برای اندازه گیری تغییر صفحه آرایی در حین بارگذاری و پس از بارگذاری معرفی شد.
این المان ها میتوانند فونت صفحه، تصاویر، ویدئو ها، دکمه های CTA و … باشند که در صورت عدم ثبات میتوانند تجربه کاربری را به شکل قابل توجهی تضعیف کنند. برای همین گوگل امسال با اضافه کردن این متریک جدید گام بلندی در جهت بهبود تجریه کاربری و ارتقا رضایت کاربران برداشته است.
نکته: گوگل کاملا به نرخ CLS در صفحات موبایل اهمیت داده و این متریک را اتفاقا به شکلی جدیتر در این صفحات دنبال میکند.
روش بهبود CLS سایت
برای بهبود این شاخص شما باید در ابتدا دلایلی که موجب افت امتیاز شما در این متریک میشود را به خوبی بشناسید. موارد زیر از جمله فاکتورهایی است که میتواند CLS سایت شما را به شکل قابل توجهی تحت تاثیر قرار دهد:
تصاویر بدون ابعاد استاندارد
تصاویر و ویدیوها باید دارای ابعاد طولی و عرضی در HTML باشند. به علاوه باید مطمئن شوید که تصاویر ریسپانسیو بوده و برای قالبهای مختلف نمایشی، کاملا مناسب هستند. اگر ابعاد تصویر با استانداردهای CSS و HTML تطابق نداشته باشد هنگام بارگزاری صفحه تصویر شما با تاخیر نسبت به باقی المان ها مثل متن بارگزاری شده و موجب شکست و بالا یا پایین رفتن آن می شود که تاثیر نامطلوبی بر امتیاز CLS شما خواهد گذاشت.
تبلیغات بدون ابعاد مشخص
تبلیغات یکی از بزرگترین مشکلاتی هستند که معمولا CLS سایت را تحت تاثیر قرار می دهند.
با اینکه تبلیغات به عنوان بخشی مهم در برخی وبسایت ها مورد استفاده قرار می گیرند اما اگر در مورد ابعاد آن ها و همچنین طراحی رسپانسیو آن ها برنامه ای در نظر گرفته نشود میتوانند به راحتی تجربه کاربر از سایت شما را نابود کنند.
برای رفع این مشکل چه کارهایی میتوان انجام داد:
فضای مشخصی را برای تبلیغات در نظر بگیرید (پیش از آنکه تبلیغ یا پاپ آپ خود را بر روی سایت بارگزاری کنید)
در قرار دادن تبلیغات ثابت در فضای بالای سایت یا محتوای خود احتیاط کنید
به هیچ وجه فضای خالی تبلیغات وقتی که تبلیغی در آن قسمت بارگذاری نشده است را از بین نبرید.
محتواهای سیال یا Dynamic content
از بارگزاری محتوا هنگامی که یک محتوا در حال اجرا است خودداری کنید. برای مثال بسیاری از سایت ها پس از اینکه شما چند دقیقه در سایت آن ها بمانید و محتوایی را مطالعه کنید یک پاپ آپ برای شما ارسال میکنند که اگر این کار با دقت انجام نشود میتواند به راحتی تجربه کاربری را تضعیف کرده و CLS سایت شما را نیز تحت تاثیر قرار دهد.
این پاپ ها معمولا در دسته های زیر قرار میگیرند:
پاپ های عضویت در خبرنامه
پیشنهاد دادن محتواهای مرتبط
نصب نرم افزار ( اپلیکیشن وب سایت)
و ….
فونتهای وب که موجب FOIT یا FOUT شوند
برای اینکه این مشکل به وجود نیاید به شما توصیه میکنم از rel=”preload” در لینک بارگیری فونت وب استفاده کنید.
نحوه ارزیابی پارامتر ها
در جدول زیر بازه زمانی های قابل قبول برای هر یک از پارامتر ها مشخص شده است :
| خیلی خوب | نیازمند به بهبود | ضعیف | |
| پارامتر LCP | کمتر یا مساوی 2.5 ثانیه | بین 2.5 تا 4 ثانیه | بیشتر از 4 ثانیه |
| پارامتر FID | کمتر یا مساوی با 100 میلی ثانیه | بین 100 تا 300 میلی ثانیه | بیشتر از 300 میلی ثانیه |
| پارامتر CLS | کمتر یا مساوی با 0.1 | بین 0.1 تا 0.25 | بیشتر از 0.25 |
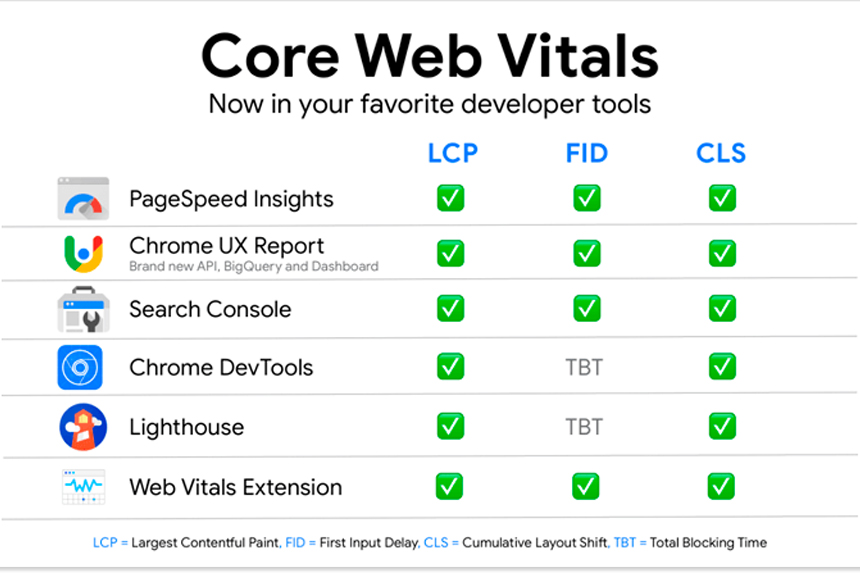
ابزارهای اندازه گیری Core Web Vitals
ابزارهای مختلفی برای اندازه گیری و نظارت مستمر وضعیت و عملکرد Core Web Vitals یا <<هسته حیاتی وب>> با استفاده از انواع مختلف داده ها به عنوان منابع وجود دارد. همه این ابزارها در تصویری معرفی شده اند.
با استفاده از هر یک بر اساس نیاز خود، می توانید به طور مداوم وضعیت و عملکرد خود را تجزیه و تحلیل کنید و در صورت لزوم اصلاحاتی را انجام دهید.

جمع بندی
هسته حیاتی وب (Core Web Vitals) معیارهای ضروری هستند که توسط Google برای اندازهگیری و ارزیابی تجربه کاربر از صفحات وب ایجاد شدهاند. این معیارها شامل بزرگترین رنگ محتوایی (LCP)، تاخیر ورودی اول (FID) و تغییر چیدمان تجمعی (CLS) است.
دراین مقاله به معرفی core web vitals که با تمرکز بر افزایش سرعت سایت و تجربه کاربر پرداختیم و با معرفی متریک های آن، امتیاز بهینه و همچنین روش های بهبود آن ها شما را با این مفاهیم به صورت کامل آشنا ساختیم.